Illustrator CS6以降では、「オブジェクト-> パターン-> 作成」を使えば、結果をプレビューしながらパターンを作ることができるようになりました。難しいシームレスパターンでもを直感的に作成できて楽ですよね。
そんなIllustratorで作ったパターンをPhotoshopで使ったり、Webで使ったりしたいことも多々あると思います。「パターンを書き出す」の機能があってもおかしくないのですが、それがないんですよ…(※2016年7月現在) いずれは書き出せるようにはなるだろうと思いますが、それまではこの記事で紹介している方法で我慢して下さいね。
ちなみに、まだIllustratorでパターンを作ったことがないなら、以下の記事が役に立つと思います。
Illustratorでパターン素材を作成するチュートリアルまとめ
Step 1. 新規でドキュメント
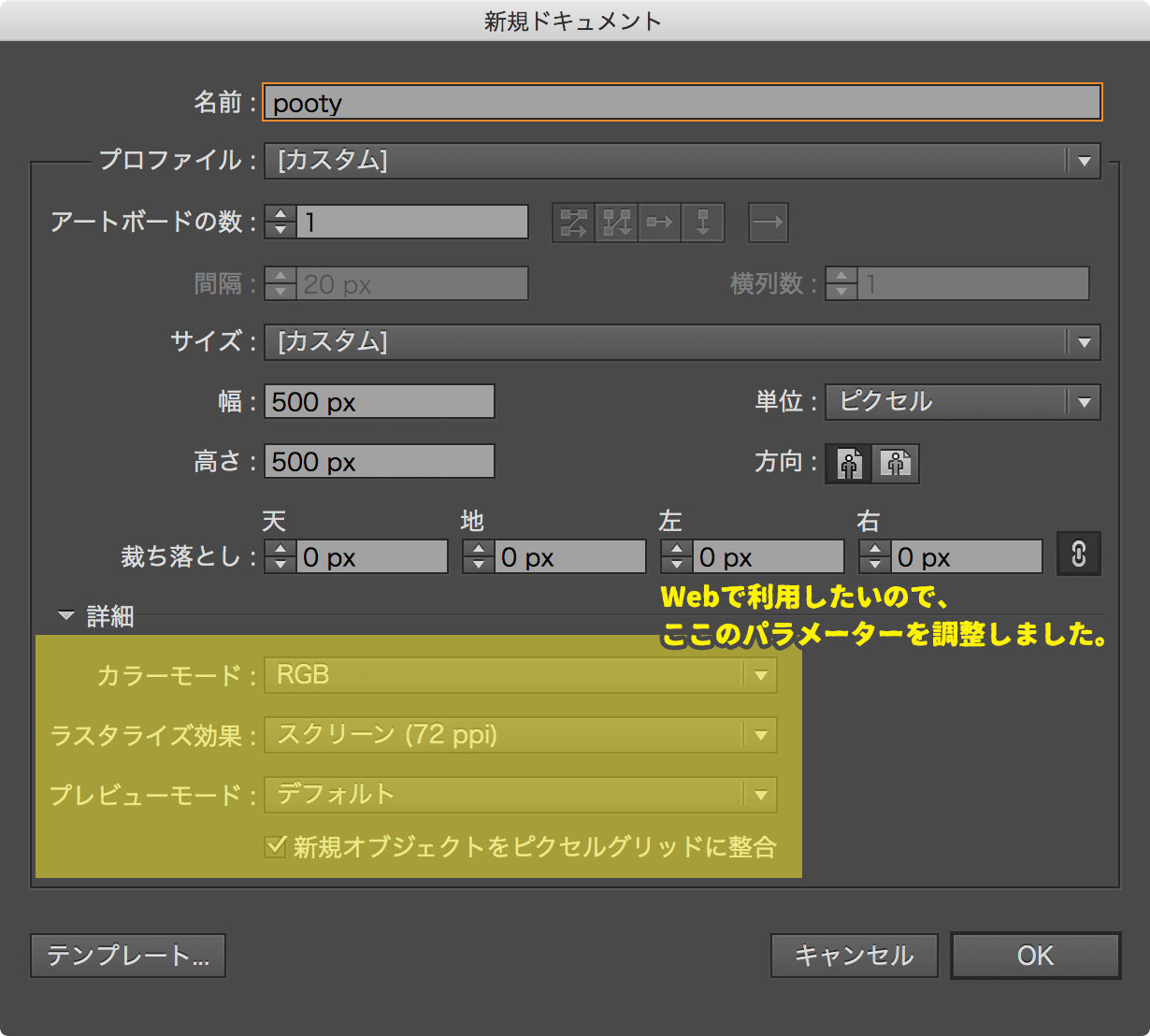
新規でドキュメントを作ります。
最終的にはjpegやpngなどのビットマップ画像で利用するため、詳細(Advanced)セクションのオプションを少々調整します。

Step 2. パターンを用意
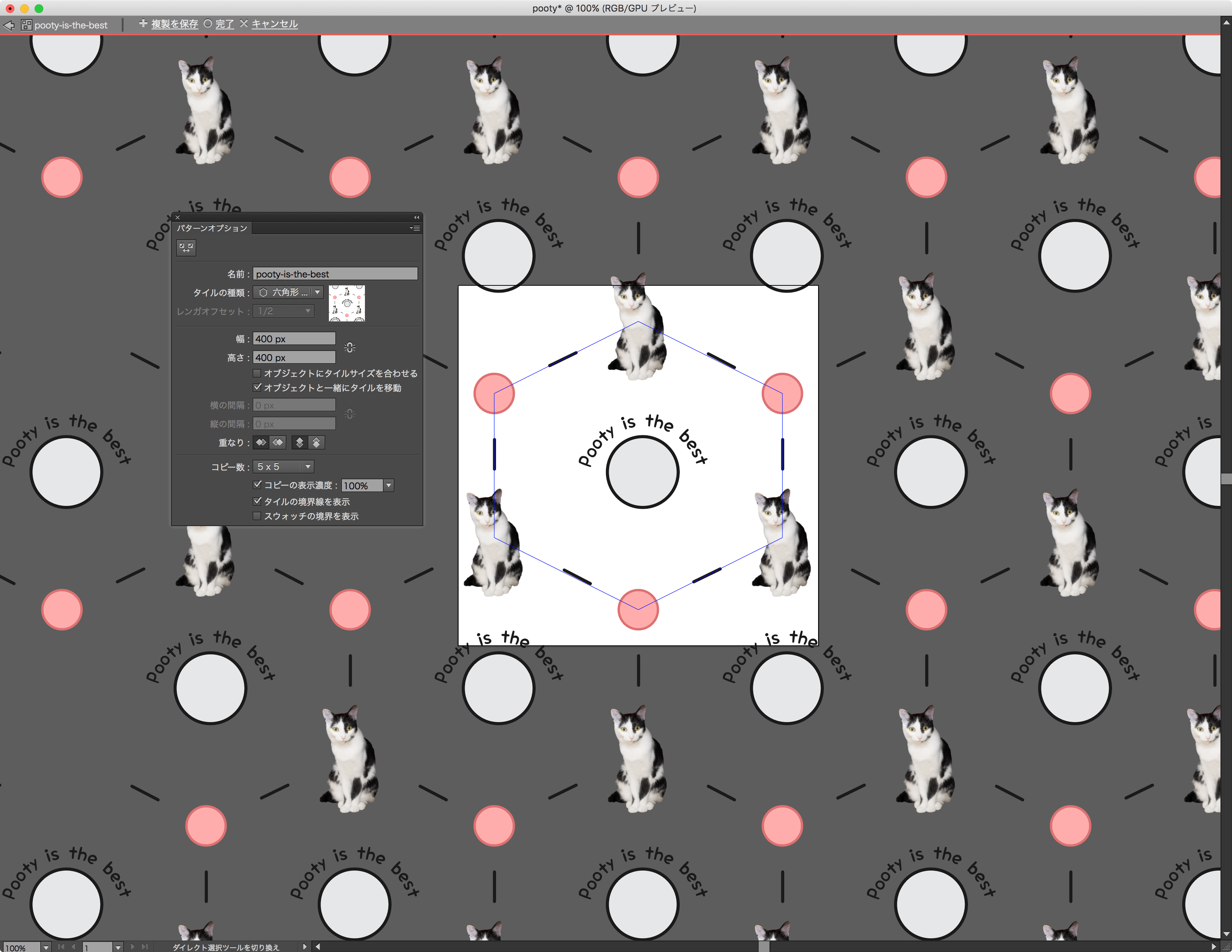
今回はうちの愛猫のプーティの写真を使って適当にパターンを作りましたが、既存のパターンを利用する場合はパターンを用意しておいて下さい。

Step 3. パターンをアートボードに配置
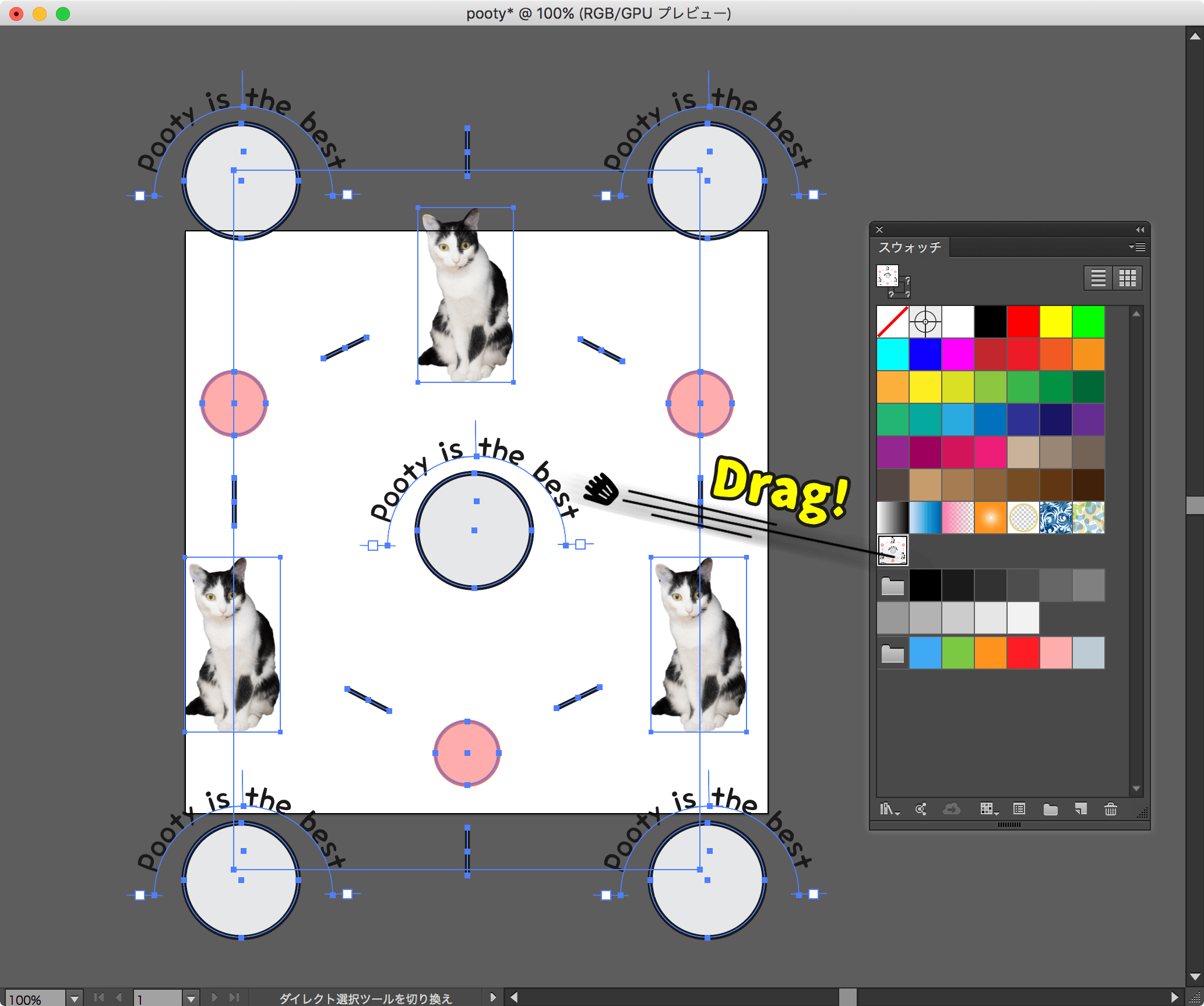
パターンをスウォッチ(Swatches)からアートボードにドラッグします。

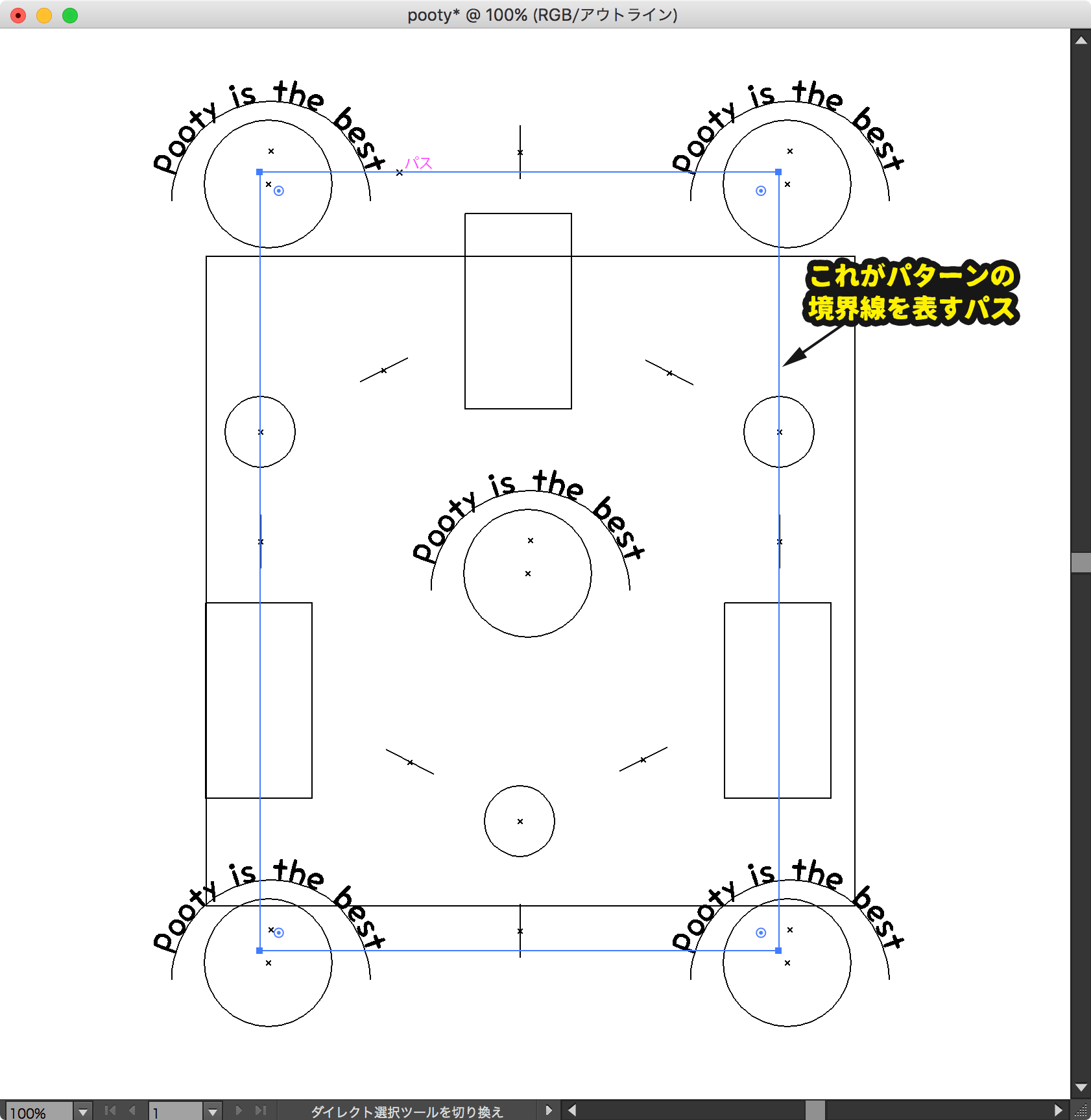
Step 4. パターンの「境界線パス」を選択
スウォッチから出したパターンを選択して、command + shift + Gでグループ解除します。
「この矩形内のエリアがパターンだよ!」を定義しているパスがあるので、それを選択しておきます。
透明のパスだから見つけにくいと思うので、command+Yでアウトライン表示モードに切り替えると選択しやすいです。

Step 5. パターンを書き出す
先ほど選択した「境界線パス」内のエリアを書き出すためには、まず[オブジェクト(Object)] → [アートボード(Artboards)] → [選択したオブジェクトに合わせる(Fit to Selected Art)]でアートボードのサイズを選択したパスに合わせておきます。
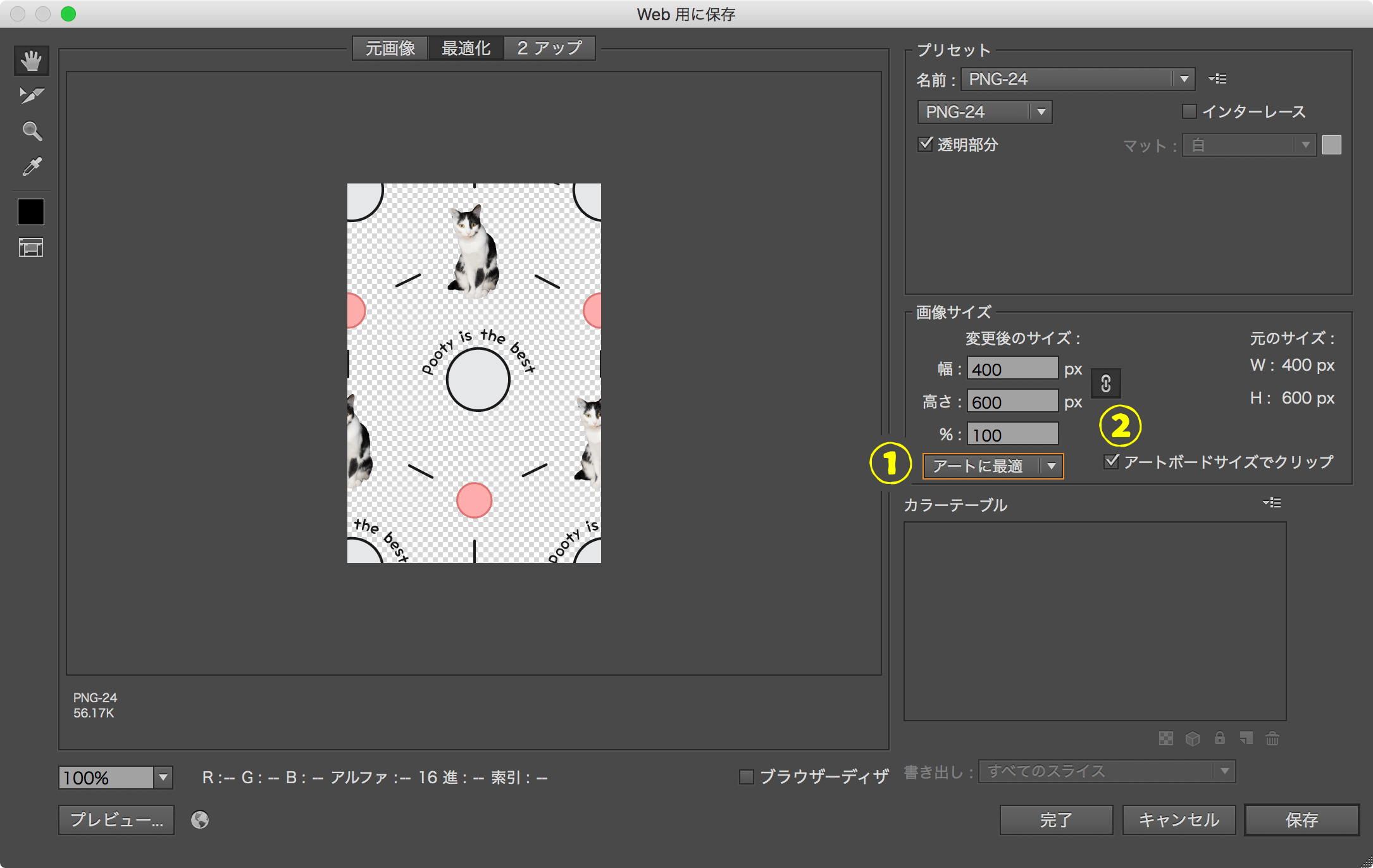
そしたら[ファイル(File)] → [書き出し(Export)] → [Web用に保存(Save for Web)]で書き出します。

① 今回はビットマップ画像(我が家の猫の写真)を使用してパターンを作ったので、アンチエイリアス方法を「アートに最適」にしました。
② 「アートボードサイズでクリップ」をチェックしないとドキュメントのサイズで書き出されるので、チェック!
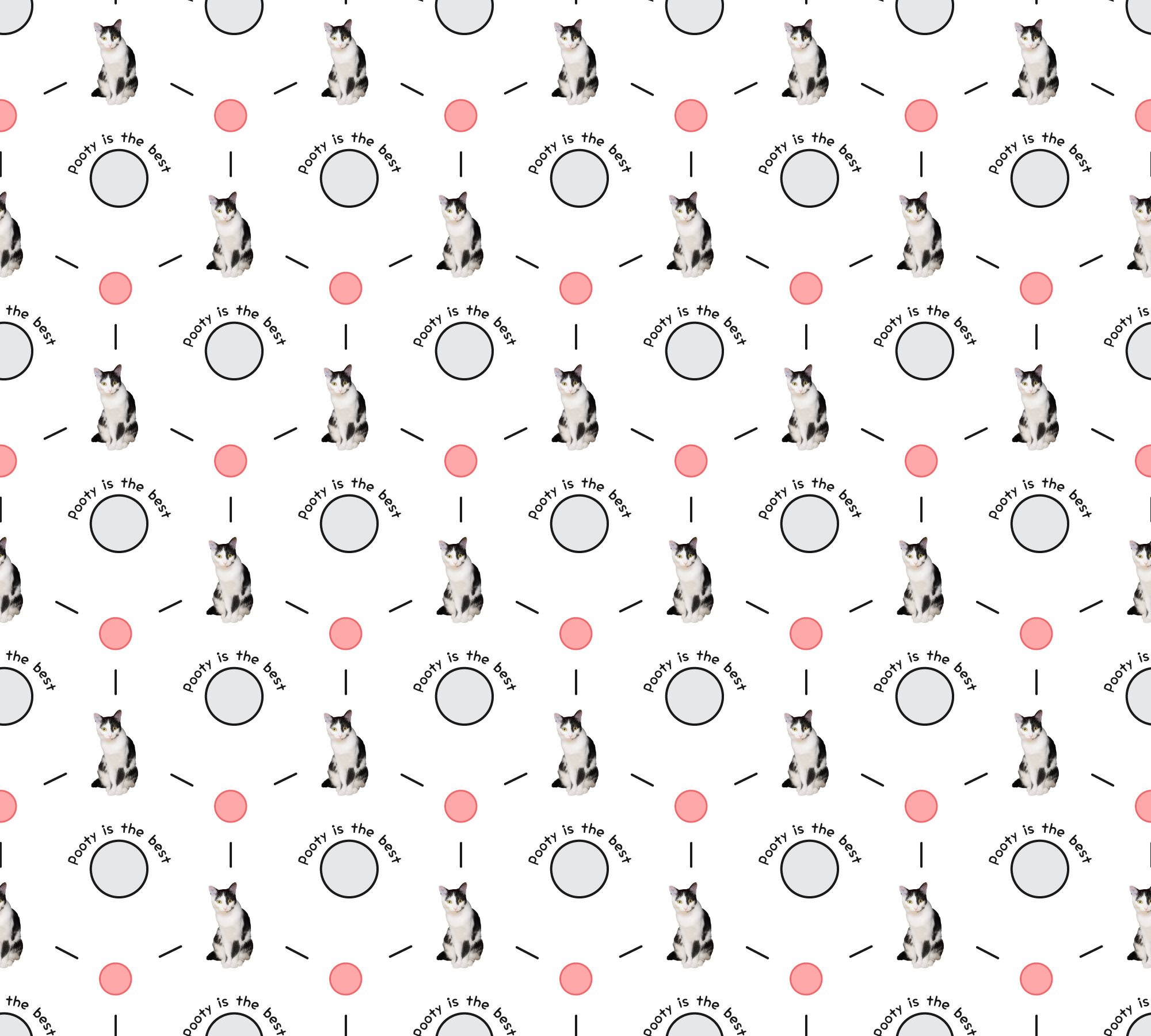
出来上がったパターンはこんな感じです↓

まとめ
これで、書きだした画像をPhotoshopのパターンにしたり、WebでBackgroundとして使えたりできます!
パターンならIllustratorのほうがお得意分野だし、ネット上であふれるほど転がっています。こんなおいしいリソースを有効利用しない手はないです!
変換するのは簡単…と言えば簡単ですが、早く「パターンを書き出す」機能出してくれないかな?Adobeよー。