Webページのデバッグツールで皆さんは何を使っていますか?
多分、10人に9人くらいは迷わずに「Chrome Developer Tools」と答えるでしょう…
はい、私もその10人の中の一人です。
それ以外は、SafariかFirefoxのどっちかしか選択肢がないかと思いますが、
今回は「vorlon.js というデバッグツールという選択肢もありますよ!」の話ができればと思います。
vorlon.js とは?

「vorlon.js」はMicrosoft謹製の「リモートデバッグツール」です。
「リモート」でデバッグできるのが特徴です。
WebページやWebアプリは、普通のPC端末から、タブレットやスマートフォンなどのモバイル端末まで、実に生存領域が広いです。それだけではなく、端末の機種、ブラウザのバージョンなど、変数が多いが故に、実機デバッグは欠かせません。
IEとかAndroidとか… 辛いです…
iPhoneの実機デバッグなら「Safari」、Androidの実機デバッグなら「Chrome」、IEならもちろんあの「F12 開発者ツール」を使ってデバッグします。
そう、実機デバッグとなると、メーカー指定のデバッガー以外は使えないので、使い慣れた「Chrome Developer Tools」も威力を発揮することができないです。
リモートデバッグ
「リモートデバッグ」という概念は別に新しいものでもなんでもないです。私が初めてこの言葉を耳にしたのは「weinre」というツールがきっかけでした。
iPhoneやAndroidをケーブルでPCに繋いだ後、SafariやChromeでデバッグするのも「リモートデバッグ」と呼んでいますが、ネイティブサポートですので、指定のブラウザを使う必要があります。
vorlon.jsはブラウザに依存しない
各ブラウザのデベロッパーツールは、何らかのプロトコルを通して、ブラウザと直接会話することで様々なデバッグが可能となっています。例えばChromeの場合は「Remote debugging protocol」、Firefoxの場合は「Mozilla debugging protocol」です。
一方、vorlon.js は全く別のアプローチでリモートデバッグを実現している。vorlon.js はWebSocketを使ったただのWebアプリですから、ブラウザに縛られることはないという点では、ブラウザのそれ、或いはブラウザのデバッグプロトコルを利用したツール群とは違います。

使い方が超簡単!
vorlon.js は node.js と socket.ioで作ったものですからnpm i -g vorlonでインストールしておきます。
そしたら↓
- ターミナルから
vorlonコマンドを打ち込み、サーバーを立ち上げる - デバッグしたいページに
<script src="http://localhost:1337/vorlon.js"></script>を入れる(内容を直接コンソールにコピペしても良い) - vorlon.jsのダッシュボード(デフォルトでは
http://localhost:1337)を開き、デバッグ開始!
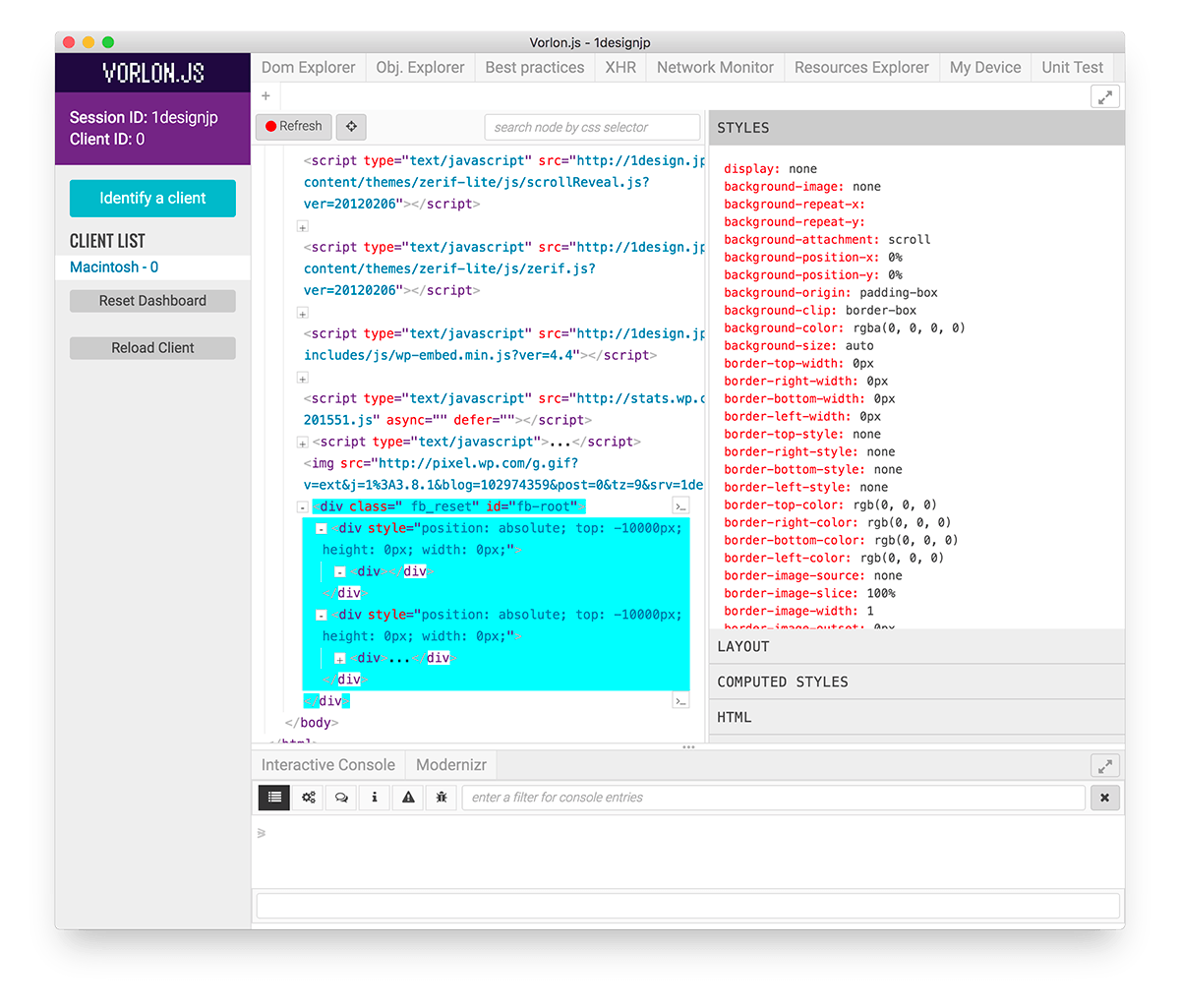
以上だ!細かい操作は通常のデベロッパーツールとそう変わらないので説明は省かせて頂きます。
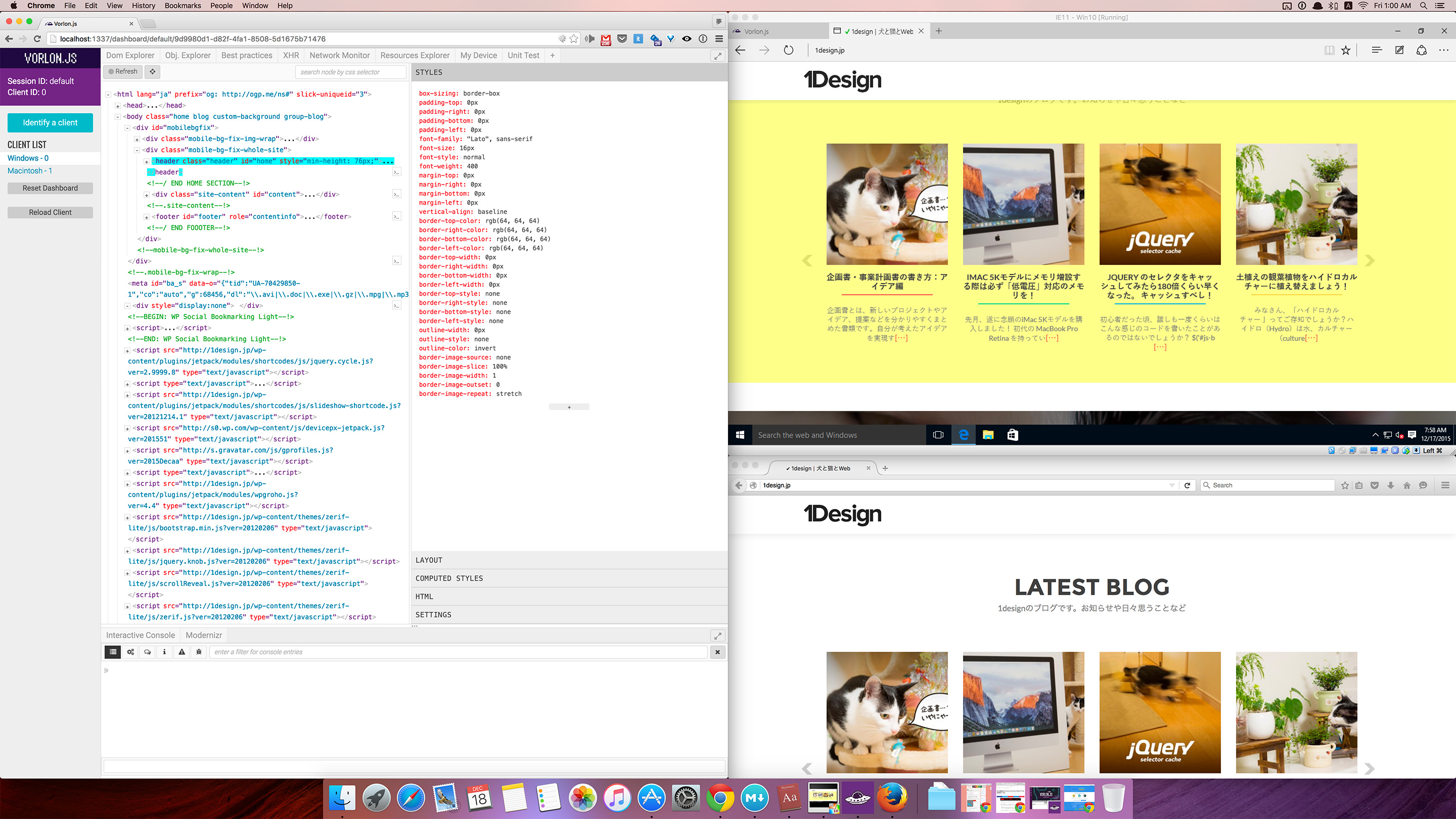
下のスクリーンショットは、バーチャルマシンで立ち上げたWindowsのIEとMacのFirefoxをMacのChromeで同時にリモートデバッグしている様子を写っています。

見てわかり通り、[Dom Explorer] [Obj.Explorer] [Network Monitor] … など、見慣れたパネルが陳列されていますよね。これら全部プラグインなんです。そう、ダッシュボードのパーツはすべてプラグインで出来ているくらい拡張性に優れています。コミュニティからどんなプラグインが生まれてくるのか楽しみですね!
プロキシでscriptタグを挿入せずにデバッグできる
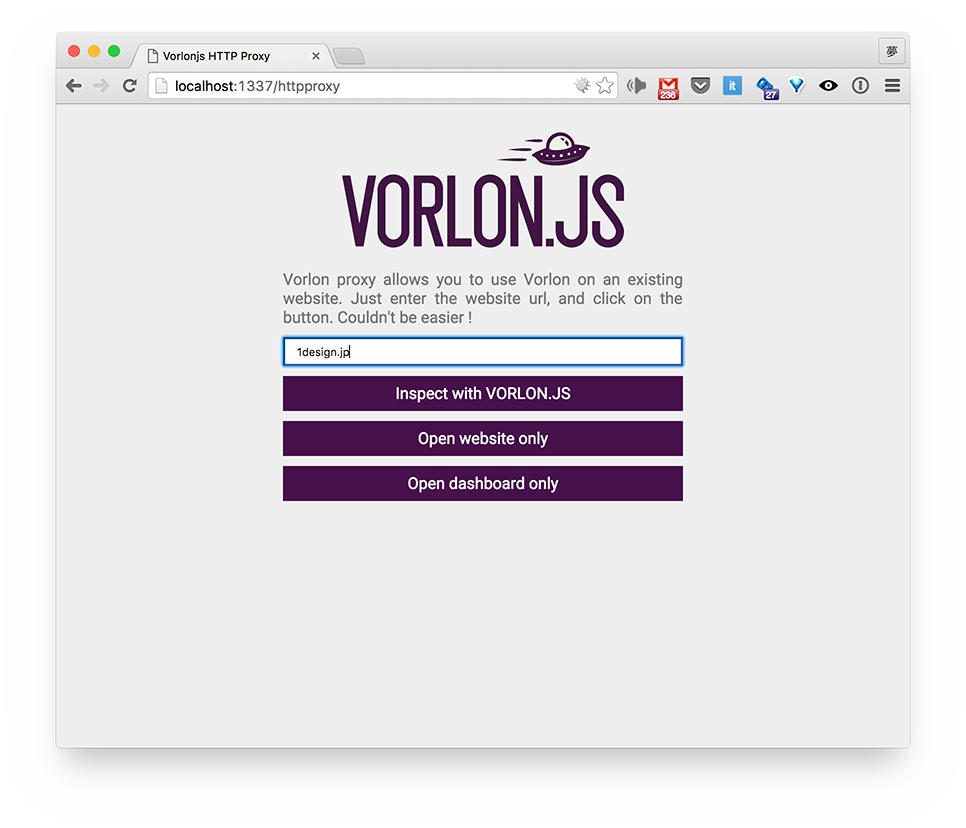
いちいちscriptタグを挿入することすら面倒くさいので、プロキシを使ってデバッグすることでその手順を省くことができます。
http://localhost:1337/httpproxyを開くと下記のような画面が出てきます。URLを入れてGO!

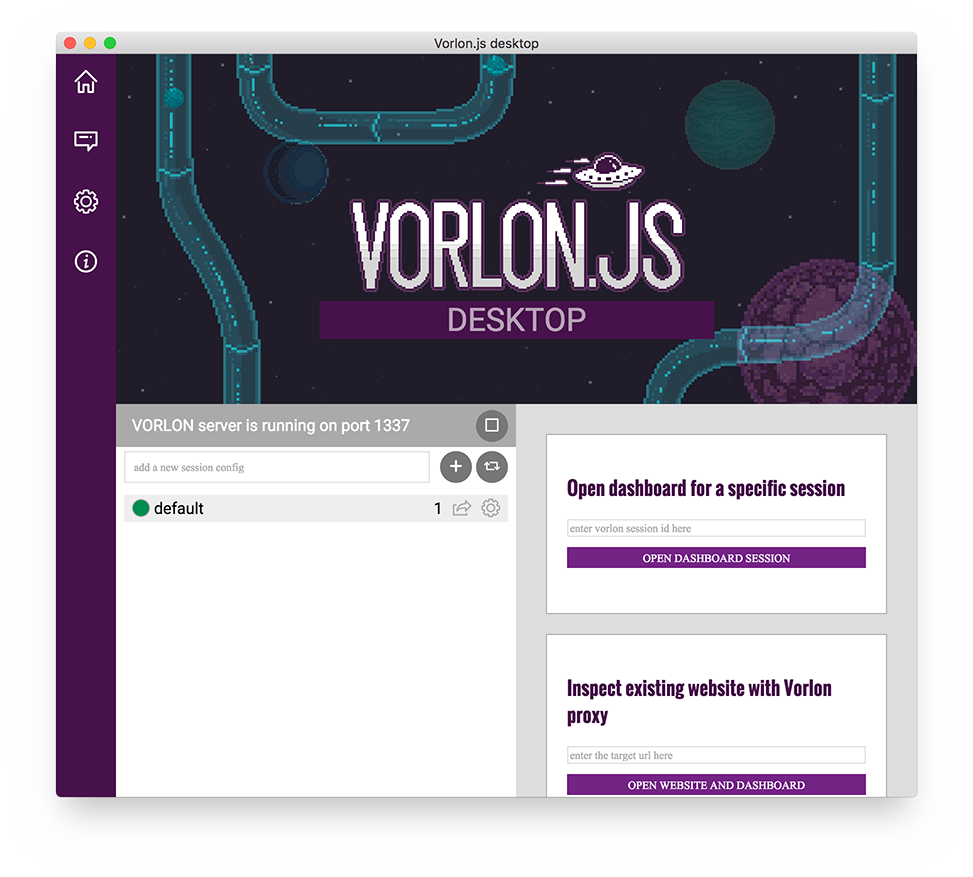
デスクトップ版のアプリ
vorlon.js はデスクトップ版のアプリも用意されているので、設定画面もあって分かりやすい!npmでインストールするより、デスクトップ版のほうがいいんじゃないでしょうか?

今後に期待
執筆時ではまだまだ発展途上の段階ですが、とても完成度が高いとは言いがたいが… まあまあ使えるレベルにはなっているかと思います。
vorlon.js は なんでもプラグインで出来ているので、開発のハードルが低くて、今後どんどんプラグインが出てきそうで楽しみです!
それに、何の変哲もないただのWebアプリですから、リモートのサーバーにインストールして使うことももちろんできますし、アイディア次第でデバッグだけにとどまらず、いろんな活用法があるはずです!!
余談ですが、執筆時にリサーチしていたら、Chromeのデベロッパーツールを使って、IEをリモートデバッグできるアダプターがMicrosoftからリリースされていたらしいです。
Remote debugging protocolを利用した実装になっているようです。IEのデバッグ時に使えそうですね。
Introducing the IE Diagnostics Adapter for third party developer tools