一言まとめ
ちょっとした工夫でposition : fixed;でも、以下のことが可能。
position : fixed;を設定した要素が、画面からはみ出てもスクロールできる- 背景 (body) のスクロールを止める
ちょっとしたモーダルウィンド(Modal Window)とか、別レイヤーで画面いっぱいに表示する場面って多々あると思います。

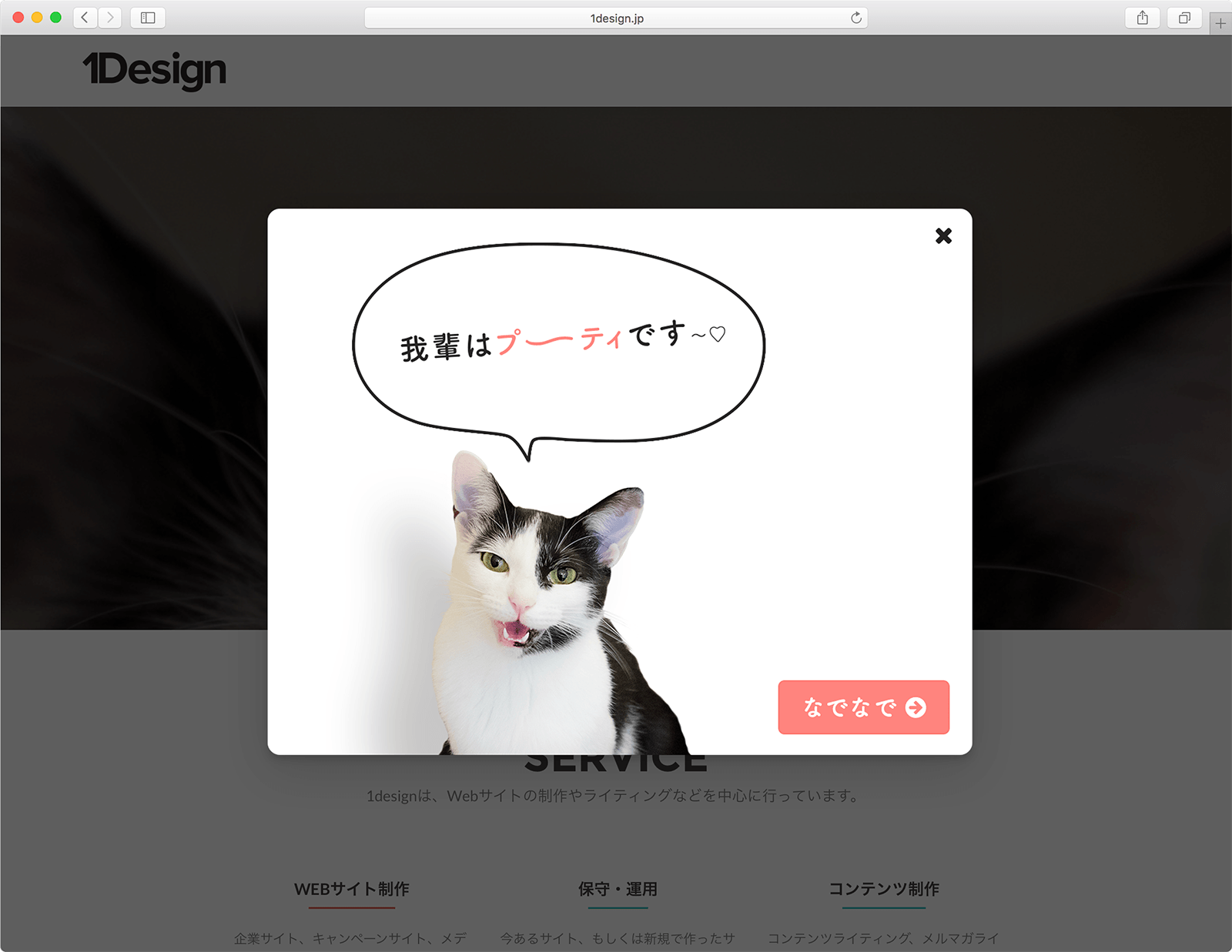
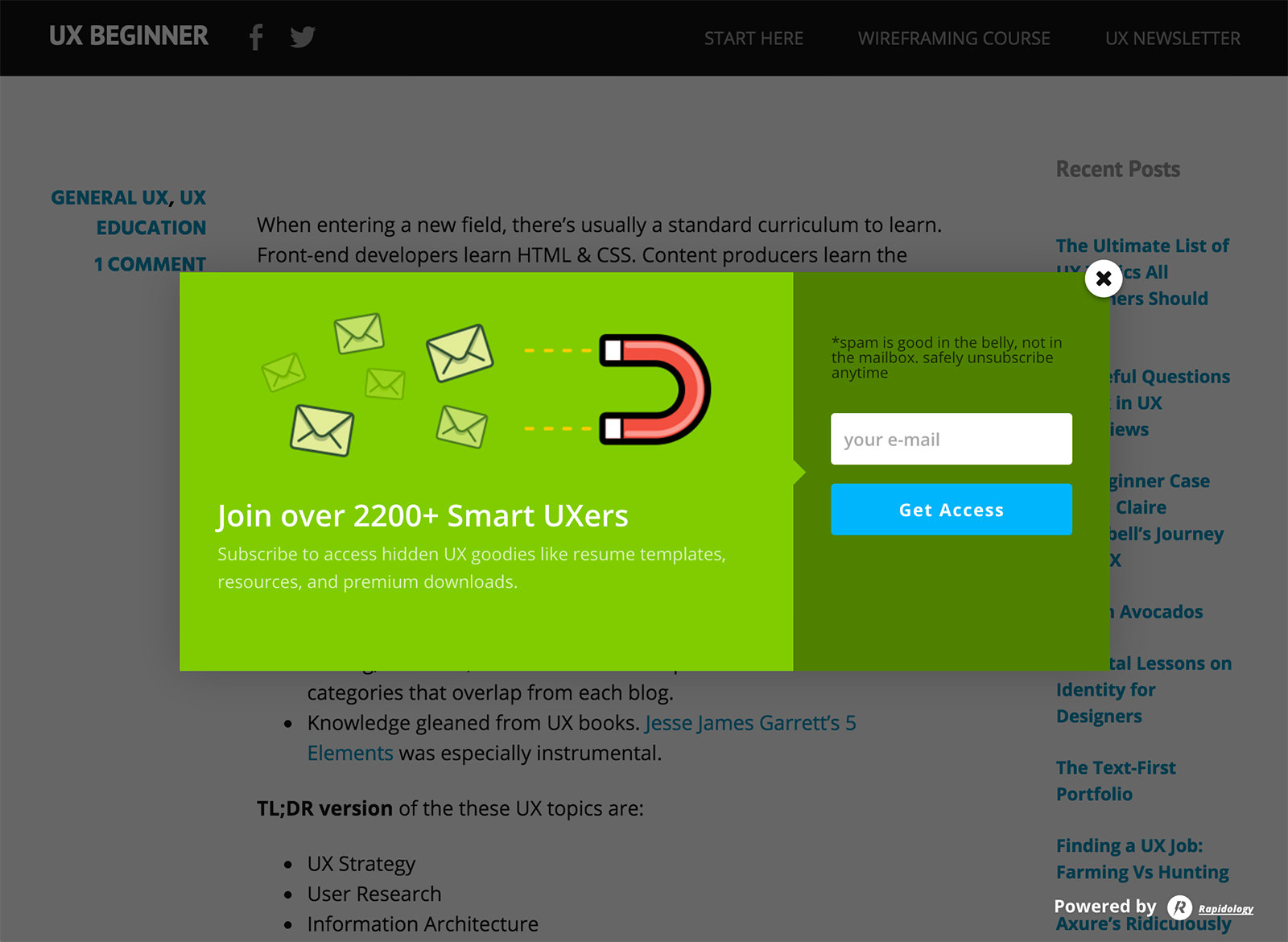
Modalでバナーを表示するサイト
別レイヤーで、画面の縦横いっぱいに表示する時に使う手法は2つしかないです。
position : absolute;position : fixed;
fixedのほうが多用されているように思いますが、表示するコンテンツのサイズが大きい時にabsoluteを使う人も多いでしょう。おなじみの「LightBox」でもabsolute使っていますよね?
absoluteを使う利点はあまりないと思いますが、十中八九、
「コンテンツが大きくて画面に収まらない時に、
fiexedだとはみ出ている部分が見えないから…absoluteを使えば、スクロールして見ることができる。」
というのが主な理由だと思います。
実はちょっとした工夫でfiexedでもコンテンツが画面からはみ出す場合にスクロールすることは可能です。
ゴール
ゴールはこんな感じです。
- 上下左右、中央揃え
- コンテンツが画面からはみ出したら、スクロールバーを表示
- モーダルウィンドウが開いている間に背景(body)のスクロールを止める
以下のデモで、「Open Modal」ボタンを押して、画面サイズをモーダルウィンドウよりも小さくしてみて下さい。
上下左右、中央揃え
今時だとflexboxですが、まだまだIEは消えない…
tableを使う手もありますが、アニメーションする時にバグったりしますので、とりあえず、オーソドックスにpositionとmarginで中央揃えします。中央揃えの記述はメディアクエリの中に書きます(後述)。
コンテンツが画面からはみ出したら、スクロールバーを表示
.my-modal {
position: fixed;
background-color: rgba(255, 255, 255, .8);
top: 0;
left: 0;
right: 0;
bottom: 0;
display: none;
overflow: auto;
}
なんのことはない、overflow: auto;を追加するだけです。
ただ、これだけだと、windowのスクロールバーと重なって、「二重スクロールバー」になってしまいます。
モーダルウィンドウが開いている間に背景(body)のスクロールを止める
body.no-scroll {
overflow: hidden;
}
bodyにno-scrollというクラスを追加して、モーダルが開いている間にこのクラスをつけておけば、bodyのスクロールができなくします。
これでbodyのスクロールが消え、「二重スクロールバー」問題も解消できて、一石二鳥というわけです。
メディアクエリ
中央揃えにmarginとpositionを使っているので、画面がモーダルより小さくなった時、上下にずれてしまいます。
メディアクエリで、windowの横幅がモーダルの横幅より大きくなった時点と、windowの縦幅がモーダルの縦幅より大きくなった時点で、marginとpositionを設定するようにすればOKです。
@media only screen and (min-width: $modal-width) {
.my-modal-content {
left: 50%;
margin-left: -#{$modal-width / 2};
}
}
@media only screen and (min-height: $modal-height) {
.my-modal-content {
top: 50%;
margin-top: -#{$modal-height / 2};
}
}
おしまい
今回紹介したTipsはあのBootstrapやPinterestでも使われています。シンプルではありますがかなり実用的です。初心者だと意外とハマったりしますので、転ばぬ先の杖としてご参考になって頂けたら幸いです!