私のメインの仕事はweb制作のディレクションやライティングなのですが、たまに「ホームページを作りたいんだけど」と相談を受けます。
サークルや町道場、個人事業の方からご相談いただくことが多いのですが、その際は無料のホームページ制作をおすすめめしてます。
無料のホームページをすすめる理由
最初に無料でのホームページをすすめる理由は、コンテンツが不足していることが多いためです。
ホームページを運用していくと「あれも追加したい」「これも追加したい」といろいろと希望が出てくる場合があります。
「自分はそんなに更新がマメではない」という方は、最初に作ったまま手を加えないこともありますが、多くの場合、後から「こうしたい」という希望が出てきます。
初期制作に力をいれて数十万円かけてホームページをつくり、さらに変更を行うと費用面でももったいないですし、もともとのデザインが崩れてしまうこともあります。
おすすめの無料サービス
そこで、ホームページ制作の相談を受けたときはまず無料サービスを紹介しています。
サーバーやドメインを新たに契約する必要もなく、なかには独自ドメインが取得できるサービスも。
無料サービスは色々あるのですが、Ameba Ownd(アメーバ オウンド)をすすめることが多いです。

理由は、デザインテンプレートが豊富なことと、操作がわかりやすいこと。幅広い業種におすすめできます。
無料のサービスで少し運用してから、本格的にオリジナルのホームページを作りたい時に制作会社やフリーランスに依頼するのが良いと思います。
ワンランクアップしたwebサイトを作りたい!
無料のホームページを作って運用してみて、さらにワンランク上のホームページにしたい…という相談も受けます。
その場合は、WordPress(ワードプレス)をおすすめしてます。つい最近も、所属している道場のホームページをこちらで作りました。
かんたんに手順をまとめます。
準備しなくてはいけないもの
1. ホームページに記載するコンテンツ
2. サーバー
3. ドメイン(独自ドメインがほしい場合)
コンテンツ
ホームページに記載するコンテンツに関しては、ご自身の提供するサービスや商品によって異なりますが、どの方にも共通して下記は最低限用意するようにしましょう。
・ 自己紹介
・ 提供するサービスや商品(サークルなどの場合は活動内容)
・ 問い合わせ先、アクセス
サーバー
サーバーでおすすめはさくらのレンタルサーバ スタンダード![]() です。スタンダードプランを利用すれば月額500円、年間6000円程度で運用できます。
です。スタンダードプランを利用すれば月額500円、年間6000円程度で運用できます。
メーリングリスト機能もあるため、サークルなどでホームページを作りたい方にもおすすめ。
ドメイン
さくらサーバーに申し込むと、例えば下記のようなURLがあてがわれます。
http://xxxxxxxx.sakura.ne.jp/
※「xxxxxxxx」の部分はご自身で考えられます
これを例えば、
http://xxxxxxxx.com
などにしたい場合は、独自ドメインを取得する必要があります。
お名前.com
![]() で検索すると、取得可能なドメインを検索でき、さらに申込みまでできます。
で検索すると、取得可能なドメインを検索でき、さらに申込みまでできます。
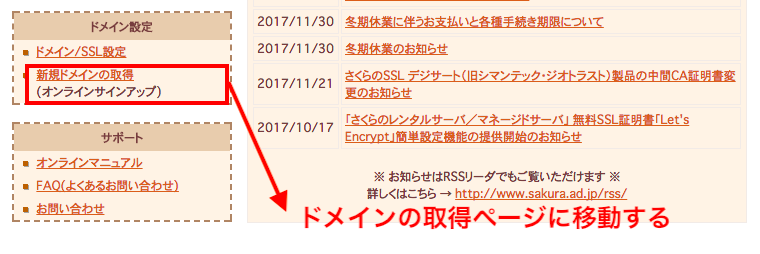
なお、さくらのレンタルサーバーでもサーバーコントロールパネルからドメインを申し込むことができます。

WordPress(ワードプレス)でオリジナルホームページを作ろう
ふだんあまり自分でWordPressのサイト制作などは行わないのですが、今回久しぶりにサーバーの準備から設定まで自分でやりました。初歩的なことではあるのですが、備忘録も兼ねてこちらに記載します。
サーバー情報、ドメイン情報をメモしよう
サーバー、ドメインを申し込んだら、ログイン情報や会員ID、ログインURLなどを必ずメモで残しておきましょう。
おすすめは、エバーノート、Googleドキュメントなどです。
また、「契約サービスの接続情報」も記録しておくとのちのち便利です。
具体的には、
・FTPサーバ名
・FTPアカウント
・FTP初期フォルダ
・サーバパスワード
などです。
WordPressをインストールしよう
WordPressのインストールの手順は、「初心者でも簡単にできる!WordPressをインストールする方法」を参考にしました。これとってもわかりやすかったです。
注意点は、FileZillaを使ってファイルをアップロードする場所と名前です。
記事の中では、わかりやすくするためにwpフォルダを作っていますが、これをそのまま使ってしまうと、
トップページの
http://xxxxxxxx.sakura.ne.jp/
には何も表示されず
http://xxxxxxxx.sakura.ne.jp/wp/
がトップページになってしまいます。

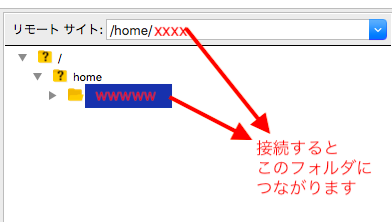
このため、最初に接続した上記の「xxxxx」のフォルダに、新しいフォルダは作らず、ファイルをアップロードします。
ページをつくる
WordPressのインストールと設定が終わったら、準備していたコンテンツを「固定ページ」に入れ込んでいきます。
作った固定ページは、「外観>メニュー」から新規メニューを作り、そのメニューの中にページを追加していくことでホームページ内にもメニューが追加されます。
「外観」からは他にもテンプレートの変更が行えます。
また、「投稿」からはブログの更新が行えますので、お知らせなどはこちらで管理しましょう。
プラグインを活用すればかんたんに問い合わせフォームなども作れますので、おすすめです。
参考:「WordPressで問い合わせフォームを設置する方法【初心者向け】」
まとめ
ホームページは、オープンしたばかりのサービス・商品にとっては、無料でできる広告のツールとして大活躍します。
しかし、もっとも重要なのはコンテンツですので、ホームページ自体に初期にお金をかけすぎるのはあまりおすすめできません。
無料サービスやWordPressはIT初心者の方でも比較的かんたんに導入できますので、ぜひご活用ください。