一言まとめ
LightBoxは時代にそぐわなくなってきた。その最有力候補として浮かび上がってきた PhotoSwipe だが、導入する作業が煩雑なため、jQueryプラグインにした。
JavaScriptのギャラリーライブラリといえば「LightBox」です。むしろ「LightBox」が一種の代名詞にもなったくらい一世を風靡したのです。
しかし、時は2016年。もっとモダンな「Lightbox」はないのか… と、誰もが願うものです。
そして、そんな願いを完璧に応えてくれるライブラリが現れた…
それが「PhotoSwipe」です。百聞は一見にしかず、まずはPhotoSwipeの公式サイトのデモをご覧下さい。
圧倒的な人気度
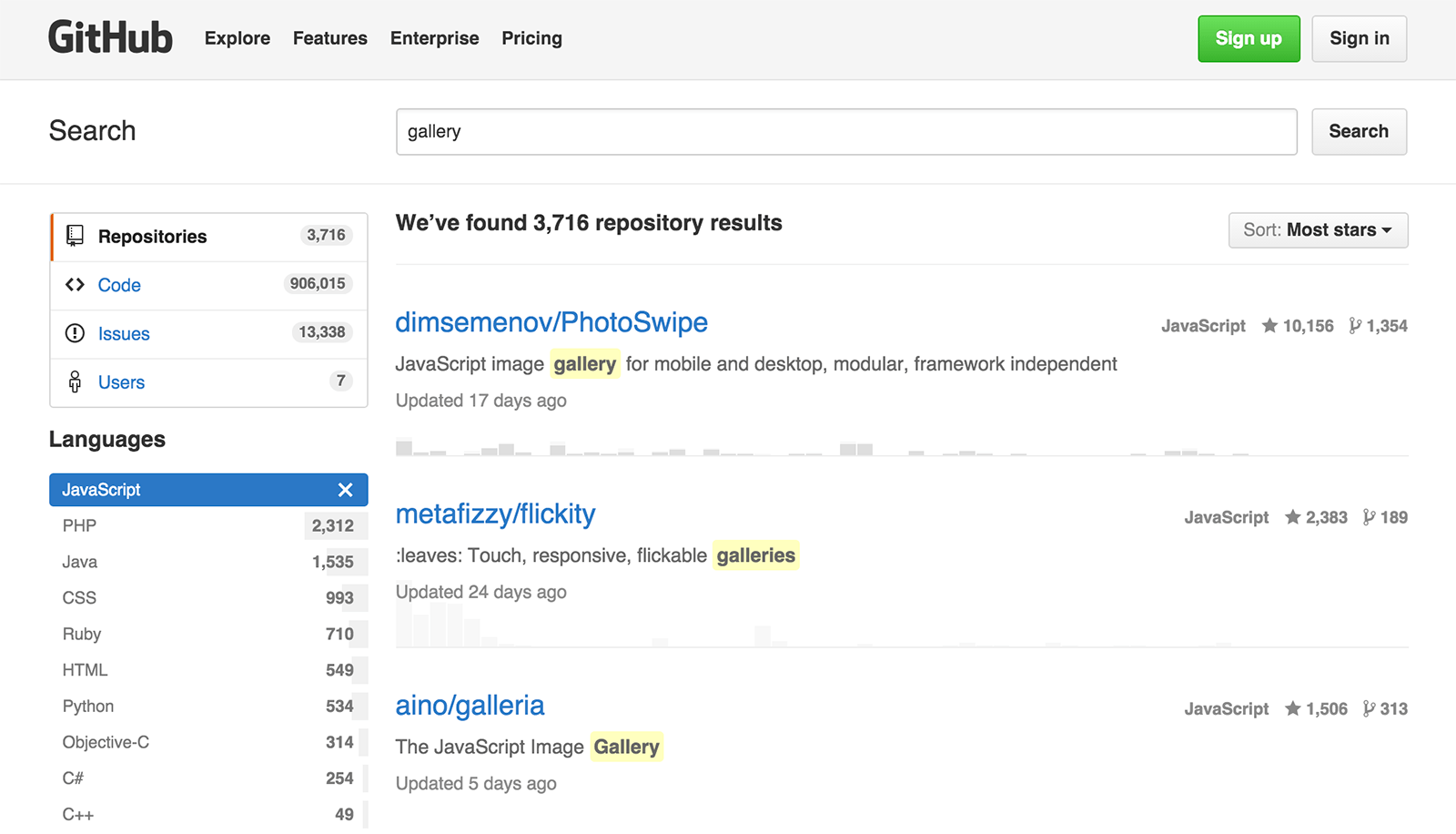
GitHubで言語をJavaScriptに絞って、「gallery」で検索した後、さらにソート順を「Most stars」にした結果。

「PhotoSwipe」のスター数が10000個超えとるよー!(あのLightboxですら2000台なのに)
人気の理由
実際に使ってみて、デザインの良さ、機能の豊かさ、動きのスムーズさ、どれをとっても「これだ!」と言わんばかりの完成度を感じました。
ざっくり機能を列挙しますと
- モバイル対応(タッチジェスチャーで拡大縮小などができる)
- Browser history API(開いた画像に固有のURLが付く)
- 画像の自動ローディング(自動的に前後の画像をロードする)
- SVG(後方互換にPNGを使う)アイコン
- ネイティブHTML5フルスクリーン対応
- キーボードショートカット
一言でまとめると「モダン」です。モバイルファーストの昨今ですし、タッチジェスチャーのサポートは嬉しいですよね。
多機能すぎて、使い方が柔軟すぎて、困る…
こちらがPhotoSwipeの使い方紹介ページです。
PhotoSwipe Documentation: Getting Started
こんなことが書いてあります。
PhotoSwipe is not a simple jQuery plugin, at least basic JavaScript knowledge is required to install
「jQueryのプラグインとかじゃないので、実装するのに最低限のJavaScriptの知識が必要です」とのことですが、なんか、実装が地味に面倒ですよね…(笑)
フレームワークだけ用意して、コントロール権はすべて使い手に委ねる。この柔軟性こそがPhotoSwipeの良さですが、毎回毎回、同じ実装をするのはやはり面倒ですから、jQueryでラップしたものはないか探してみたのですが、いいのがなかったので、自分で作って公開しました。
PhotoSwipeのjQueryプラグインの使い方
Step 1. JS と CSS を読み込む
CSSは PhotoSwipe が提供しているものを使います。JSのほうは、PhotoSwipe本体をプラグインの中に含めたので、プラグインだけを読み込んで下さい。
<!-- CSS file --> <link rel="stylesheet" href="path/to/photoswipe.css"> <link rel="stylesheet" href="path/to/default-skin/default-skin.css"> <!-- JS file --> <script src="path/to/jquery.js"></script> <script src="path/to/jquery.photoswipe-global.js"></script>
ES6を使っているなら、npm install jquery.photoswipeでインストールした後、importして、jQueryにマウントして下さい。
import PhotoSwipeMounter from 'jquery.photoswipe.js'; PhotoSwipeMounter(jQuery);
マークアップは特に決まった形はなく、imgタグが入っていれば大丈夫です。
<div id="gallery">
<!--
以下の設定をimgタグに付与できます。いずれもオプションです。
`data-original-src` : フル解像度の画像URL
`data-original-src-width` : フル解像度の画像の横幅
`data-original-src-height` : フル解像度の画像の高さ
** 画像のキャプションに関して **
下記の3箇所から順番にキャプションを探します:
1. `data-caption-class` 属性
キャプションテキストを格納している要素のクラス名。
2. `figcaption` 要素
`img`を`figure`要素に入れた場合、その中の`figcaption`が使われる。
3. `alt` 属性
上記2箇所から見つからなければ、画像の`alt`属性がキャプションテキストになる
-->
<img src="images/IMG_2969--thumbnail.jpg" data-original-src="images/IMG_2969.jpg" data-original-src-width="2000" data-original-src-height="2000" alt="caption text">
<!--
`data-original-src` を指定しなかった場合、`src`のURLが使われる。
`data-original-src-width` 或いは `data-original-src-width` を指定しなかった場合、
`src`で指定した画像の幅と高さが使われる。
-->
<img src="images/IMG_3012.jpg">
</div>
Step 2. プラグインを実行
上記のようなマークアップと仮定すれば、以下の1行で実装完了です。
$('#gallery').photoSwipe();
オプション
書式: $gallery.photoSwipe(slideSelector, options, events);
slideSelector- スライド画像のセレクター、デフォルト値は
'img'。※ セレクターで指定した要素の中に必ず
imgタグを入れるようにして下さい。それか、上記のサンプルコードみたいに、aタグとかの中に入れずに、そのままimgタグを使っても構いません。※ セレクターで指定した要素が
aタグの場合、aタグのhrefをフル解像度の画像のURLとみなされます。
また、hrefの値が#element-idのような、ページ内の別の要素を指している場合、その要素のinnerHTMLをスライドとして表示されます。 options- PhotoSwipe に渡すオプションオブジェクト。
events- PhotoSwipe に渡すイベントオブジェクト.
動的に写真を追加する
後から動的に写真をギャラリーに追加した場合、追加した後に`update`しておいて下さい。
$('#gallery').photoSwipe('update')
まとめ
以上です〜 これでとりあえず面倒な実装が少し楽になったのではないでしょうか?
PhotoSwipe、そのうち、Lightboxに代わる新しいギャラリーライブラリの代名詞になるかもしれませんね。
ちなみに、下記の記事では、PhotoSwipeのオプションについて詳細に書かれていますので、英語のドキュメントを読むのが苦手な方はご参考下さい。
PhotoSwipeの使い方!Light Boxの決定版を導入しよう!