Webサイトを制作する際に、ヒアリングが終わった段階で最初に着手するのがワイヤーフレーム作りです。とても基本的な内容ですが、今回の記事では、これまで自分が学んできたことを改めて文章にしてまとめてみたいと思います。会社員時代、新卒入社した後輩にワイヤーフレームの作成を教える際、実際に踏まえた手順でもありますので、新人教育などにも役立てば幸いです。
なお、今回の記事は100ページ以上の大規模サイトではなく、10-20ページ前後の新規サイト制作やキャンペーンページの制作を念頭においています。
目次
- ワイヤーフレームとは?
- ワイヤーフレームを作成する前に
- Webサイト(Webページ)のゴールの確認
- ターゲットの確認
- 伝えたい内容と優先順位
- 手早く、正確なワイヤーフレーム作りのコツ
- 手書きで簡単にラフを書く
- ワイヤーフレームの構成要素
- 初期段階での確認事項
- ツールでの清書
- ワイヤーフレーム作成に役立つツール
- まとめ
ワイヤーフレームとは?
ワイヤーフレームとは、各Webページの「どこに」「何を」配置するのか記載したサイトの設計図です。情報設計(IA / Information Architecture)の成果物の一つで、サイトマップ(ディレクトリマップ)を作成後に、社内での説明のためや、お客様との認識を合わせるために使用します。Webサイトの情報をより正確にターゲットユーザーに伝えるためにとても重要な作業で、その時々に応じてWebディレクター、インフォメーション・アーキテクト、Webデザイナーが担当しますが、新人Webディレクターが「Webサイトとは何か?」ということを学ぶために先輩ディレクターに付き添ってもらいながら作成するケースもあります。

ワイヤフレームを作成する前に
社内案件・社外案件に関わらず、ワイヤーフレームを作成する前に最低限、下記の内容を確認しておく必要があります(※Webサイトの規模や会社によっては、もっと細かくヒアリングする場合もあります)。
- Webサイト(Webページ)のゴール
- ターゲット
- 伝えたい内容と優先順位
- 表現における「これはNG」というもの
Webサイト(Webページ)のゴールの確認
Webサイトを作る場合、必ず何かしらのゴール(目的)があります。新規購入やメールアドレスの獲得、認知の拡大など、目的によって表現方法が異なります。「メール会員も獲得したいし、別ページに誘導して回遊してもらいたい」といったように、目的が1つでないこともあるでしょう。その場合は、必ず優先順位を確認してください。
ターゲットの確認
その目的は誰のためのものなのか?という視点も重要です。ターゲットに関しては、年代・性別・職業・趣味など、出来るだけ細かくヒアリングをしましょう。
- 年代:20代〜30代など
- 性別:男女
- 職業:学生なのか、社会人かなど
- 関心と知識レベル:どれくらいある分野への関心があるかなど
「ターゲットユーザーがどう感じるか?」「どう行動するだろう?」という視点は、Webサイト制作に関わるメンバー全員にとって重要です。
伝えたい内容と優先順位
ターゲットユーザーについて確認したら、ターゲットユーザーに対する目的を達成するために「伝えたい内容」を精査します。伝えたい内容が沢山ある場合もありますし、「おまかせします」と丸投げの場合もあります。伝えたい内容が沢山ある場合は、メリハリのないサイトにならないためにも、必ず優先順位を確認しましょう。「どれも一番重要」ということはないと思いますので、(仮にそういったケースでも)必ず順位付けを行いましょう。
「Webのことはよくわからないので、お任せします」と言われることもあるかもしれませんが、その場合は、制作側でコンテンツ案を作成し、それに対してフィードバックをいただく形で優先順位を付ける方法がお勧めです。
また、ページの内容によってはNG表現もあるかと思いますので、事前に確認しておきましょう。
手早く、正確なワイヤーフレーム作りのコツ
サイトの目的・ターゲットを確認後、コンテンツが複数ページにわたる場合はサイトマップ(ディレクトリマップ)を作成します。
サイトに盛り込む内容が決定したら、いよいよワイヤーフレームの作成に入りましょう。
ワイヤーフレーム作成手順
- 手書きで簡単にラフを書く
- 社内で先輩・上司に確認(確認内容:ワイヤーフレームに盛り込む要素や情報の優先順位)
- フィードバックを反映し、お客様に確認(社外案件の場合のみ)
- 専用のツールで清書
- 清書した内容を社内で確認(社外案件の場合は、クライアント確認も)し、フィードバックを反映
- ワイヤーフレームを元にデザイナーに相談
- 制作スタート
手書きで簡単にラフを書く
1の手書きのステップは省略する場合もありますが、たいていの場合は作成します。社内で確認を取る際は、資料作成に時間をかけるのがもったいないので、できるだけ手早く確認できる手書きをおすすめします。ただし、手書きする際も、人にみてもらう以上、丁寧に書くことが大切です。

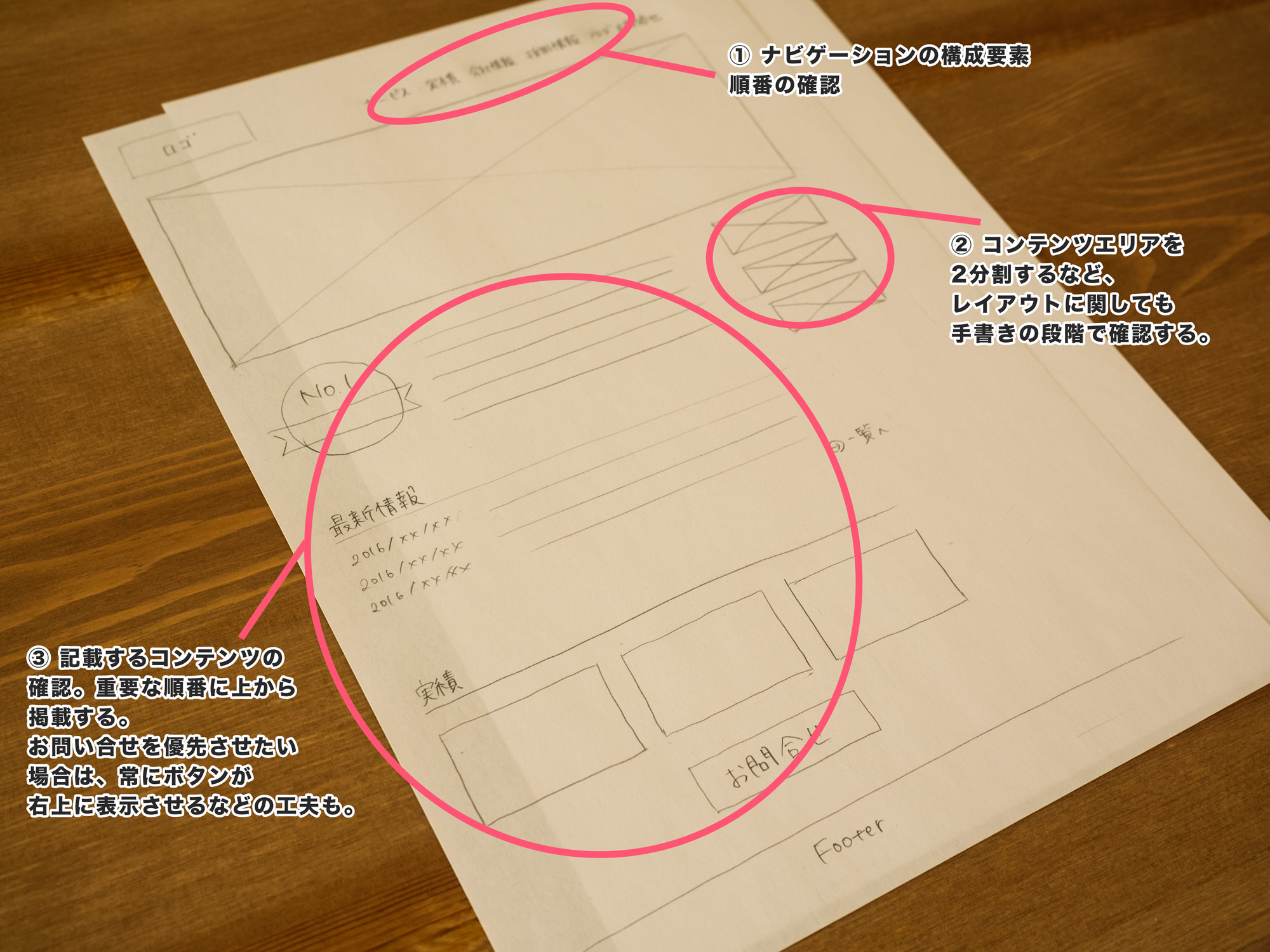
ワイヤーフレームの構成要素
Webページのレイアウトは大きく分けて下記の3つに分類できます。
- ヘッダー
- コンテンツ
- フッター
ヘッダー部分には、メニューやナビゲーションなどのユーザーインターフェイス、検索ボックスなどのユーティリティが含まれます。また、フッター部分には著作権情報、サイトマップ、お問い合せなどの情報が入ります。サイトの特性にもよりますが、コンテンツエリアに広告が入ることもあるでしょう。
初期段階での確認事項
手書きの段階では、ナビゲーションの位置やコンテンツの優先順位(見出し1、2、3…とそれに伴うテキストの位置)、レイアウト、画像の配置などを確認しましょう。もし、初めてワイヤーフレームを書く場合や、今まで経験したことのないタイプのWebサイトを作る場合は、参考サイトをいくつかピックアップしそのサイトを手書き(トレース)して「どこに」「なにを」配置しているのか分解してみることをお勧めします。「書くことが面倒」という方にとっては苦痛かもしれませんが、じっくりサイトを見てみることで気付かされることや、逆に「ここのバナーは重複していて無駄だな」など批判的にサイトを見る力もつくでしょう。
ツールでの清書
手書きでワイヤーフレームを作成し、上司や先輩に確認を取ります。何かしらのフィードバックがありますので、そちらを反映しつつワイヤーフレーム作成ツールで清書を行いましょう。なお、少し変わったアクションをサイト内に入れる場合は、清書を行う前の手書きの段階でデザイナーやエンジニアに相談をすることも大切です。ワイヤーフレームが完成し、お客さんの合意も取れた上で、「これをこの工数で作るのは厳しい」といった自体を引き起こさないためにも、チーム内で事前に密にコミュニケーションを取った方が安全です。
ワイヤーフレーム作成に役立つツール
制作会社時代はAdobeのFireworksを使用していましたが、途中からMicrosoft Excelに切りかえました。きっかけは、転職によって仕事が変わり、ワイヤーフレームを確認してもらう対象が対デザイナー(社内)から対クライアント(社外)になったことです。FireworksやPhotoshop、PDFなどで提出すると、お客さんからフィードバックをいただく際に、一度プリントアウトしていただいて、手書きでコメントを記入してもらい、さらにPCに取り込んでもらう…という手間が発生します。ExcelやPowerPointであれば、Adobeソフトを使用していない方でも手軽にコメントが残せるため、やり取りが楽になったように感じます。
ただ、社内であっても使っている人のPC環境やバージョンによってExcel内の図やテキストに微妙なズレが生じてしまうというデメリットもありました。また、シートが増えすぎると「シートが有ることに気付かなかった」ということも起こります。このため、PowerPointを使用している方が多いように感じます。
フリーのツールでは、Wireframe.ccがおすすめです。図形をスムーズに作成できる上に、整列も簡単にできます。デフォルトの画面はPCブラウザですが、スマホ、タブレット画面でもワイヤーフレームを作成することができます。他にも、Flashのインストールが必要ですが、Cacoo(カクー)を使用している方も多いです。最近はコメントを残す機能も充実しているため、お客さんと事前に相談した上でツール使用の合意が取れた場合は、使ってみる価値は十分にあるでしょう。
まとめ
いかがでしょう。ワイヤーフレームづくりは、WebサイトやWebページ制作の根幹になる部分です。ただサイトの原案を書くだけではなく、サイトを実際に使用するユーザーのことを考えながら作ったり、後々トラブルが起きないよう同じチームのメンバーやお客さんとよく話し、認識に差異が出ないよう注意することが大切です。とても基本的な作業ですが、情報設計をすすめる上で重要な作業の一つだということを、今回の記事作成を通して改めて感じました。